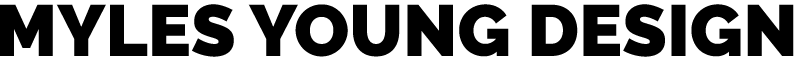
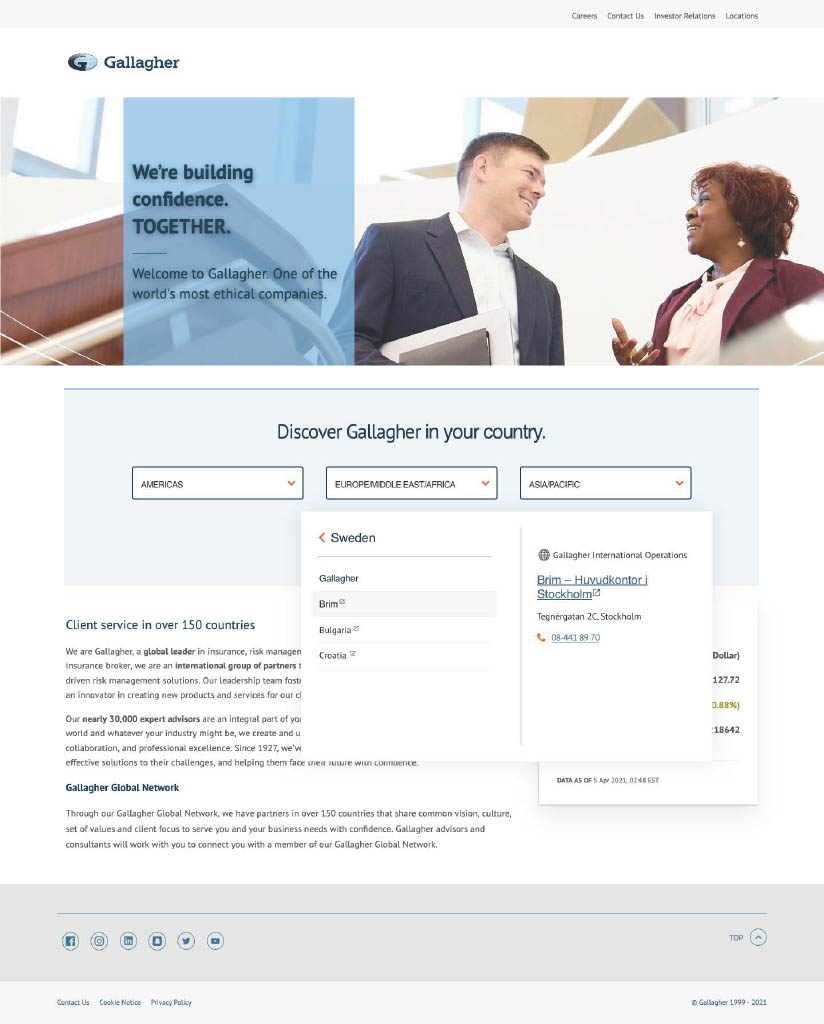
Gallagher (AJG) needed help modernizing multiple digital properties to support its global digital transformation initiative. I contributed UX and interactive design work across core landing pages, campaign experiences, and embedded modules — including custom-built, responsive components used in AJG’s CMS.
I also created a fully interactive flood awareness quiz in Ceros, working directly with marketing and compliance stakeholders to balance storytelling with regulatory accuracy.
Audience
- Primary: B2B insurance customers, HR decision-makers, compliance officers
- Secondary: Individual users seeking specialty insurance (e.g., flood, wildfire)
My Role
UX/UI Designer — Component Design (Wireframes to Dev Handoff), Landing Pages, Campaign Pages, Ceros Buildout, HTML/CSS Prototyping, Stakeholder Reviews
Timeline
~1.5 years (2019 – 2021)
Tools Used
Sketch, XD, Zeplin, Ceros, Ion Interactive, HTML/CSS, JavaScript, Trello, InVision
The Problem
Gallagher was undergoing a large-scale overhaul of its global websites and needed design support to:
-
Modernize the global domain landing page for ease of navigation across regions and services
-
Design a consistent set of page templates for different sub-brands under the AJG umbrella
-
Embed interactive content like quizzes and assessments (e.g., flood awareness) in a way that aligned with corporate and legal standards
-
Reduce friction for internal teams managing content across multiple platforms
- Lead development of style guides and brand guidelines to better align with latest UX heuristics and best practices (e.g. Nielsen, WCAG, ADA)
Project Goals
- Create scalable landing page templates that worked across brands and use cases
- Improve UX consistency by consolidating page components into reusable modules
- Translate static concepts into interactive, embeddable HTML/CSS components
- Build engaging quiz content in Ceros that could be easily edited and reused by internal teams
Design Process
1. Research & Content Audit
- Reviewed Gallagher’s global sitemap and audited regional differences in navigation, legal copy, and product offerings
- Worked with stakeholders to define primary user paths and campaign KPIs
2. Wireframing & UI Design
- Designed high-fidelity mocks of the global domain landing page in Sketch
- Defined content zones and interaction patterns for hero units, CTAs, and dropdowns
- Created interactive quizzes in Ceros, building each step with HTML/CSS and visual scripting logic
3. Developer Handoff
- Used Zeplin for frontend development handoff and CSS spec clarity
- Wrote inline documentation for Ceros builds to support future updates by internal marketing teams
4. QA & Implementation
- Embedded final components directly into CMS using raw HTML/JS (e.g., Ion Interactive and other custom tools)
- Ensured WCAG accessibility, responsive layout integrity, and performance consistency
🏠🌊📝 Outcome & Impact
Core improvements:
- Drastically increased traffic towards KPI tracked through Ceros API/ Analytics: Newsletter Sign-up Form (Still live today in 2025)
- Stakeholder-reported improvement in sales confidence